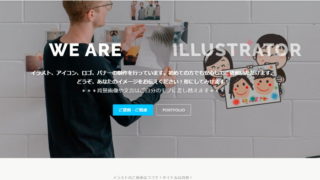
Gallery画像をタブで分類表示できるプラグイン
Portfolio Filter Gallery
Portfolio Filter Galleryを実装することで簡単なポートフォリオギャラリーが作れるようになります。しかもタブをつけれるから見やすいし訪問者に親切なページ設計が出来るようになります。
多くの画像を分類して、同一画面で、スクロールさせずに見せることが出来るのでとても機能的です。
画像を圧縮してくれる便利なプラグイン
EWWW Image Optimizer
EWWW Image Optimizerは画像容量・サイズを圧縮・最適化して表示速度を改善するプラグインです。よく重いサイトは開きにくいと言いますが、つまり、このプラグインを使えば、ページが軽くなるということです。画像圧縮はもちろん、画像に保存されている不要なメタデータを削除したり、最新の画像形式であるWebPへ対応する設定も可能です。
細かい設定をすることも可能ですが、基本的に導入後の有効化のみで作動します!画像を入れると自動で圧縮してくれます。いつもより、ほんの少し時間がかかります。
デメリットや問題は特にないので簡単。すでにアップロード済みの画像も、簡単な操作で一括で圧縮できます。
このプラグインを導入する前にはサイトスピードを計測しておこう!
そして導入後に再度計測してみよう!改善が数値で見えると嬉しいです。サイト閲覧に負荷のかかる重いデータはどんどん軽くしてサクサクと表示される、開けるページつくりをしましょう!サーバーにもやさしいプラグインです。
画像がポップアップするようにするプラグイン
Easy FancyBox
このプラグインもGalleryを作るときに活躍するプラグインです。画像ブロック挿入時にリンク先をメディアファイルに設定するだけです。インストールして有効化するだけで機能します。
作品集や商品画像を複数並べるときに便利だと思います。
SVG・AI画像を設置できるようになるプラグイン
SVG Support
SVG SupportはSVGファイルの取り扱いが可能になるWordPress専用プラグインです。インストールして有効化するだけで面倒な設定は必要ありません。
通常ワードプレスでは画像を入れる場合のファイル形式が決まっています。メジャーなところでいうと
JPEG、PNG、GIFなどです。しかし、画像が伸縮できるSVG画像は使用することが出来ません。ロゴなどでは、SVGの方が全デバイス対応で圧倒的にきれいに見えます。
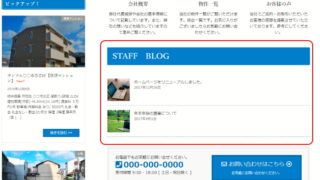
ギャラリー画像・画像が複数あるとスライドしだすプラグイン
Simple Lightbox
Simple Lightbox は簡単に WordPress サイトに Lightbox の機能を追加できるシンプルでカスタマイズし易いプラグインです。
Galleryを作ったときに画像をクリックすると大きくなるあれです。
Lightbox の機能とは画像をクリックした時に、画面が別のページに飛んだり新しいタブやウィンドウで表示されるのではなく、同一画面上にポップアップして表示(オーバーレイ表示)することができる機能です。 画像をクリックすると、画像以外の背景が暗くなり、クリックした画像が拡大して表示される仕組みです。
機能を使いこなすには経験しかない
Lightbox の動作を変更するには、管理者メニューの中の外観 > Lightbox に進むか、インストール済みプラグイン一覧から Simple Lightbox の下の設定をクリックすることで各種設定が出来ます。
実際のギャラリー画面を別タブで開きながらあれやこれやと設定をいじりながら、反映を確認して、自分好みの設定にしてください。
アバター画像を設置できるプラグイン
ご自身のアバターをサクっと設置できるようになるプラグインの紹介です。
One User Avatar | User Profile Picture
ワードプレスのユーザー登録時のアバター画像はプロフィールページから設置できます。標準の仕様では[Gravatar]を経由しないと登録ができない仕組みになっていますが、これがとても面倒です。
なのでサクッとプラグインを使って簡単に実装しちゃいましょう。










コメント