アフィンガー5の各所説明事項です。参考にしてください。
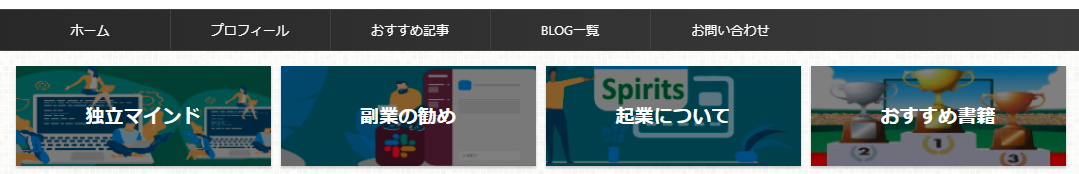
ヘッダー下の4つのリンクバナーについて

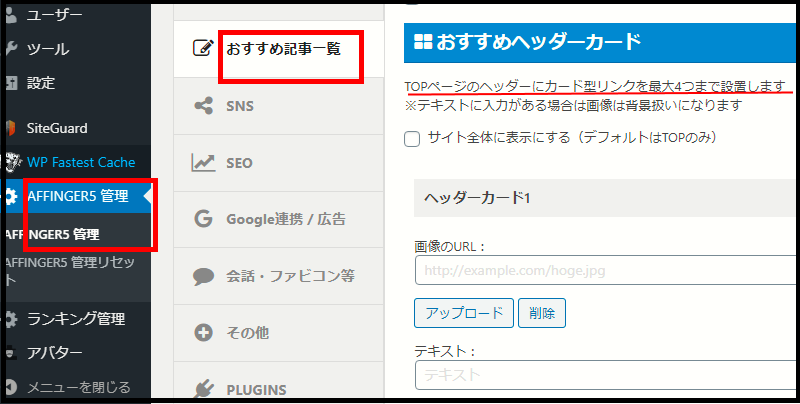
▲アフィンガーの設定で編集できます。

▼以下のマニュアルを参考にしてください。
トップページについて
★トップページは高度な仕様になっています。
参考サイトが複雑な仕組みを取り入れていましたので寄せて作っています。
参考サイトが複雑な仕組みを取り入れていましたので寄せて作っています。
◎このページを編集するには固定ページの「トップページ」で編集を行います。
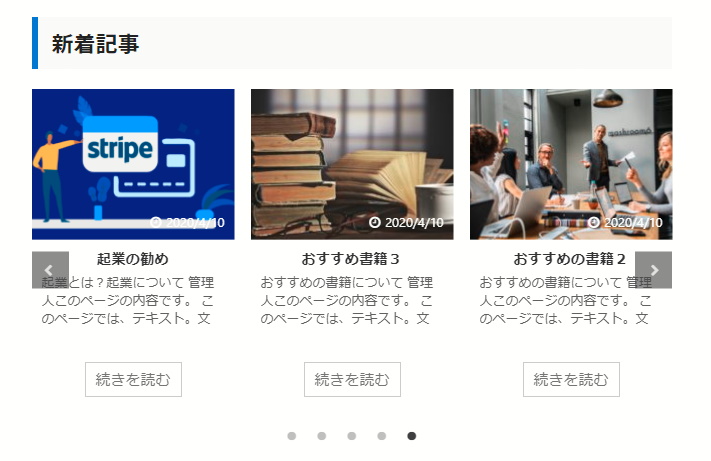
最上部 記事スライダー

この部分は「カテゴリの記事スライダー」を使っています。
◎カテゴリIDを入力すればそのカテゴリの記事が表示されます。
◎IDの入力を省略すれば、最新記事がスライダーされます。
◎表示数を変えれます。
◎スマホ、タブレット、PCで表示を変えれます。
◎IDの入力を省略すれば、最新記事がスライダーされます。
◎表示数を変えれます。
◎スマホ、タブレット、PCで表示を変えれます。
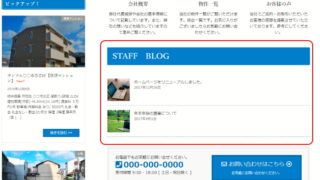
「おすすめ記事1」および「おすすめ記事2」のブロック
◎「おすすめ記事1」および「おすすめ記事2」のブロックについて。
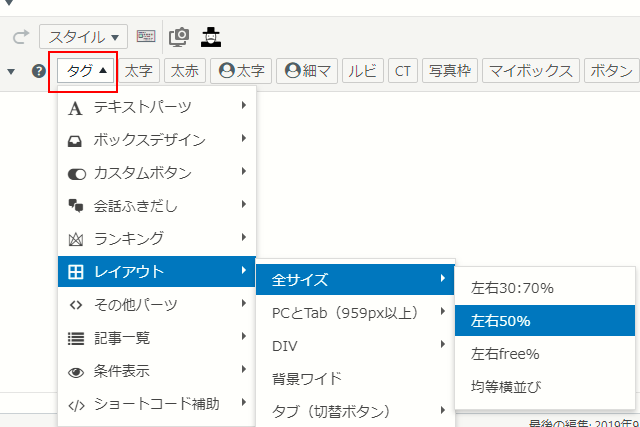
・2カラム50%を使用しています。

ブロック内構成
◎このなかに「ぼかし付きのバナー」を先頭に入れています。
おすすめ記事1の記事一覧

ココはバナーの下に個別の投稿記事を「カードリンク」でひとつづつ入れています。
IDを変えることで、表示する記事が変化します。
各投稿記事のIDは、「投稿」を押すと記事一覧が出ます。
右のほうに「ID」が記載されています。そこで確認が出来ます。
表示させたい記事のIDをそこに記載すればOK!です。
おすすめ記事2の記事一覧

ここは、個別記事ではなく、カテゴリの一覧が自動で表示されています。
カテゴリのIDを入力するだけでそのカテゴリの一覧が表示されます。
各カテゴリのIDの確認方法は「投稿」⇒「カテゴリ」で確認できます。
◎表示数も変えれます。現在は「3」にしているので「3」の記載を探せば、どこが記事数の指定箇所化が分かると思います。
記事の書き方・カテゴリの設定等
各記事に適切なカテゴリを付与する。
◎とりあえずのカテゴリを作っていますが。。。
- 名前を修正できます。
- 削除できます。
- 新規登録できます。











コメント