ショップできすぎくんに「TOPへ戻る」ボタンを実装する手順
ショップできすぎくんカスタマイズ
ショップ作成ツールとして有能な「ショップできすぎくん」ですが、そのままの状態では、他の方と同じショップになってしまいます。そこで必要なのがカスタマイズです!
デザインや機能で他店と差をつけることで訪問者へアピール度や使い勝手がアップします!

今回は訪問者の使い勝手(ユーザビリティ)を良くする「TOPへ戻る」ボタンをmoshimoドメインショップに実装する手順を解説します!
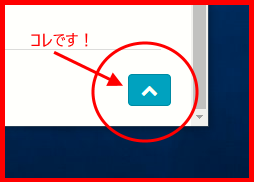
「TOPへ戻る」ボタンとは?

下に読み進めていくと右下に出現する上へ戻るボタンのことです。
あると便利なのですがショップできすぎくんにはこの機能が付いていません。
メリット
- 商品ページが縦に長いページやトップページですぐに上にあがることができます。
- ショップ訪問者、購入者のサイト使い勝手が良くなりストレス軽減に役立ちます。
- 他ショップとの差別化が図れます。
- 1ショップに設置することができれば、同じ方法で複数のショップで実装できます。
デメリット
ショップできすぎくんを使って、この機能のデメリットは今のところ確認できません。
実装手順

今回実装するのはコチラのTOPボタンです!透過性がありスクロールすることで現れるお洒落なボタンです。


まず最初にトップボタンを表示したり、動かしたりするプログラムを書いたファイルを入れる専用の箱(フォルダ)を用意します!
独自ドメインでサブドメインを取得
箱(フォルダ)を用意するのは新しく作ったサブドメインに!
例)
独自ドメイン;https://〇×〇×.info/
サブドメイン;https://△△.〇×〇×.info/(△△の部分が追加されてサブドメインになります)
サブドメインもSSL化しておいてください。(http ⇒ https)
ドメイン内のフォルダーにファイルを入れます!

独自ドメイン内のフォルダーに新しくファイルを設置していきます。

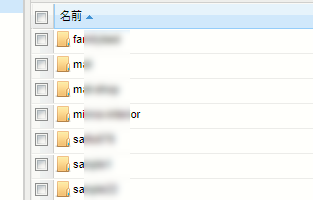
▲「サーバー内の各フォルダ」(この画面はサーバ各社によって異なります)
フォルダーを開けて新しいファイルを入れます。
入れるファイルはこの2つです。
- cssファイル
- jsファイル
上記のファイルは今回、同梱されている「cssjs」というZIPフォルダーにまとめて入れています。

ZIPフォルダーは圧縮して容量を少なくした形式のフォルダです。右クリックで解凍(すべて展開)してからお使いください。
解凍出来たらフォルダごと入れてください。それで完了です。

ショップできすぎくん側の操作

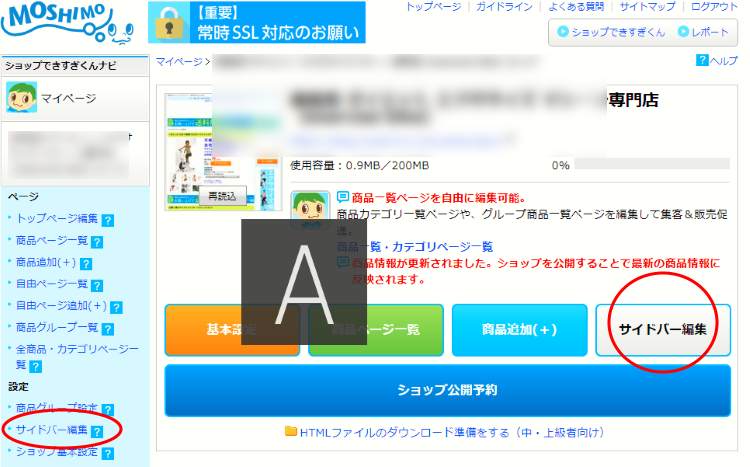
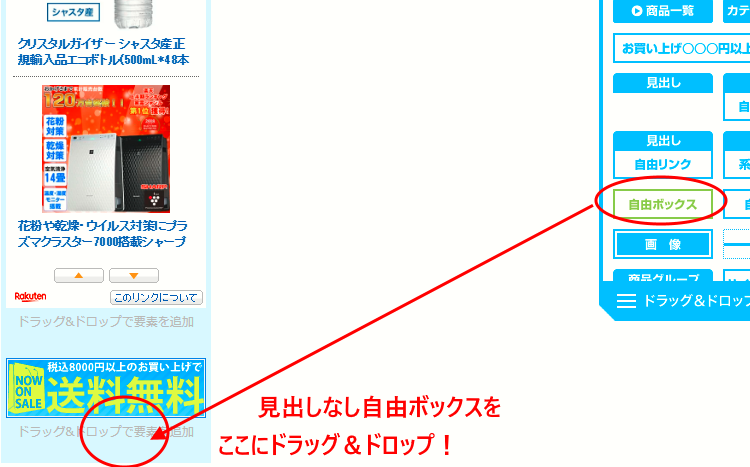
すべてのページの一番下から戻れるようにサイドバーの自由ボックス内にHTMLを記述します。
ショップできすぎくんのサイドバー最下段に「TOPへ戻る」ボタンのHTMLを記述します。

次の画面▼

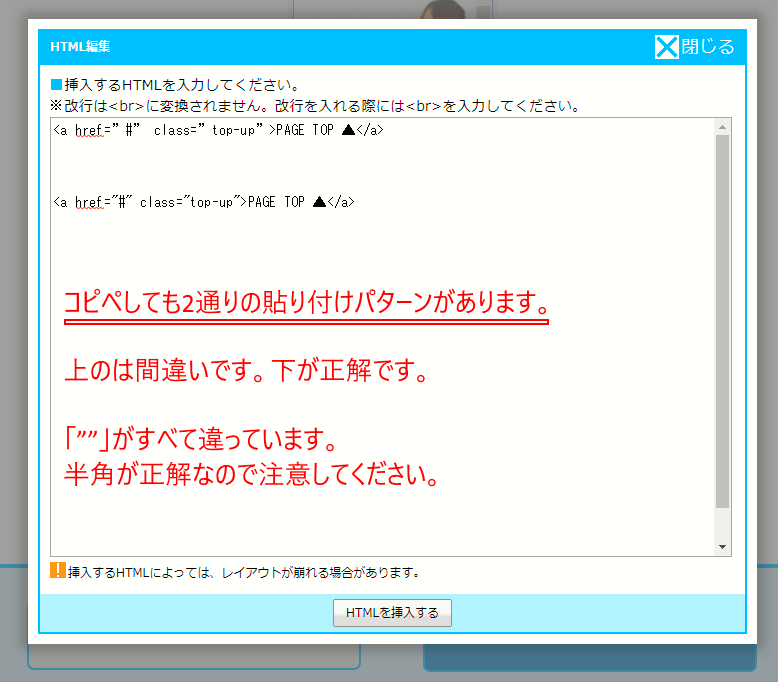
記述する内容は、同梱している「HTMLコード」というファイルにコードを記述しているのでコピペしてください。(内容は下の通りです。)
▲必ずHTMLモードで入力してください。
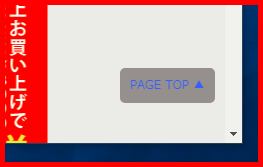
[PAGE TOP ▲]の部分を変更することで表示を変更出来ます。
ココに注意してください!


ココまで出来たら「保存」を押してください。
追加CSSとJSのリンクを設置

次は、ボタンを動かす仕組みを書いた仕様書(cssなど)はココにあるよ。というのをショップできすぎくんに教えてあげる作業です。
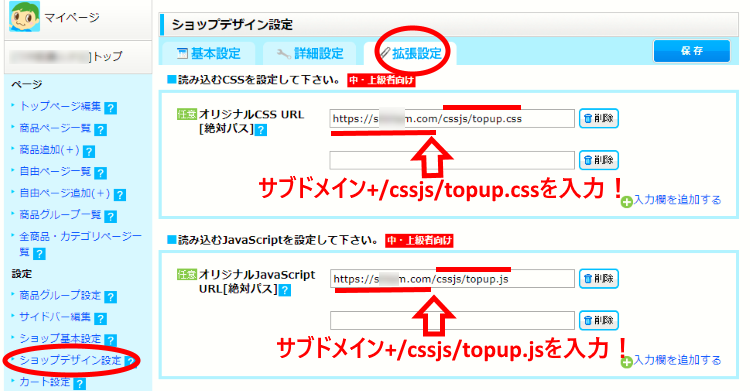
- ショップできすぎくんの左側の「設定」の「ショップデザイン設定」をクリック!
- 上の方に「基本設定」「詳細設定」「拡張設定」というタブが3つ並んでいるのを見つけてください。
- 「拡張設定」をクリック!
- オリジナルCSS URLに<サブドメイン+/cssjs/topup.css>を入力!
- オリジナルJava Script URLに<サブドメイン+/cssjs/topup.js>を入力!
- 「保存」

「拡張設定の入力」。ココが一番間違いやすいところです。
失敗する時の半分以上がここです!何度も確認してください。
- メモ帳などであらかじめ(独自ドメイン+cssjs/topup.css)と(独自ドメイン+cssjs/topup.js)を作っておいてからコピペで設定しましょう!
- 独自ドメイン(サブドメイン)とショップできすぎくんの(もしもドメイン)を混同しないようにしてください。※もしもドメインを入力しないように!
- 2箇所入力しますが、最後が「css」か「js」の違いだけです。よく見比べてください。
- すべて半角英数です。スペース(空白)がURLの途中、または前後に紛れていないか注意してください。
- 「/」と「.」も間違えないようにしてください。
公開予約を押す
- 「ショップ公開予約」を押す
- 「公開予約する」を押す
- 完成です!

お疲れさまでした!これで「トップへ戻るボタン」が実装されていますので、ショップを確認してみてください。
ボタン位置の微調整について
必ずスマホ画面でも確認してください。
CSSファイルの・・・
・<right: 10px;>の部分で右端からの距離を変えることができます。
・<font-size: 12px;>の部分で字の大きさを変えることができます。
文字色はカラーコードが分からない方には設定できないので、このCSSでは設定できません。
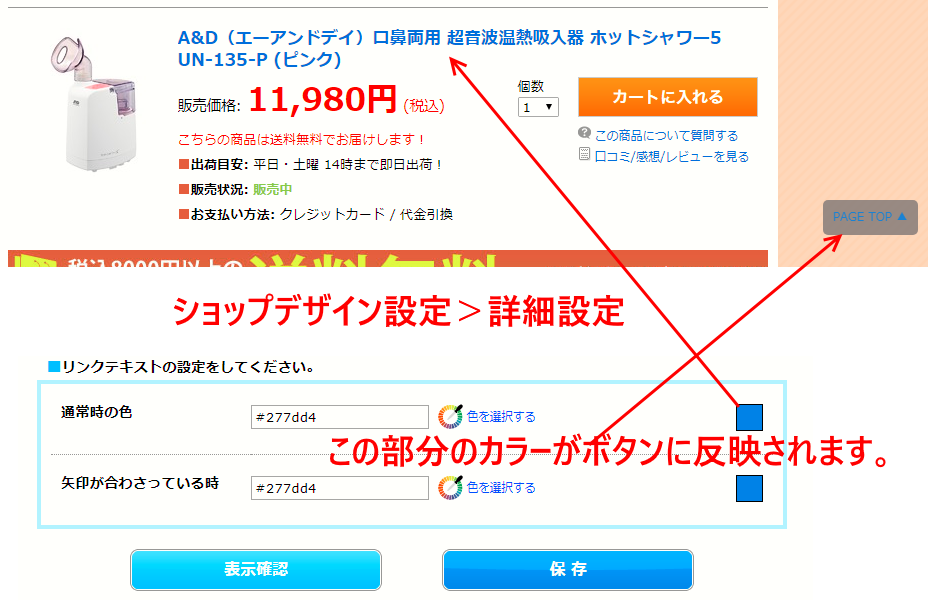
ショップできすぎくんの「ショップデザイン設定」>「詳細設定」>「リンクのテキスト色」が反映されるようになっています。
なのでショップごとに文字色が変化します。

Q&A

新しく作った独自ドメインのサブドメインのフォルダがどれか分からなくなった。

新しく作ったフォルダは中身がカラになっているはずです。心当たりのあるフォルダー名をクリックしましょう。

ボタンが表示されない

拡張設定のアドレス、サイドバー下のHTML記述が間違えていないか再度確認してみてください。

ボタンが表示されるが動かない

拡張設定のアドレスが間違えていないか再度確認してみてください。

やっぱり動かない。どうしても動かない。何が悪いのか分からない。

その旨と該当URLを送ってください。コチラで調べて返信させていただきます。
送っていただくもの・・・
・ショップできすぎくんのURL
・症状;動かない、出現しないなど

自分で出来ると自信につながります。ぜひ頑張ってみてください。ひとつ出来れば複数のショップに自分で「トップに戻る」ボタンを実装できます。












コメント